Easy but Cool Drawings Art Using Only Dots
I wanted to create some art, but I lacked the skill, time, and materials to make it. So I wrote computer programs that could do it for me.

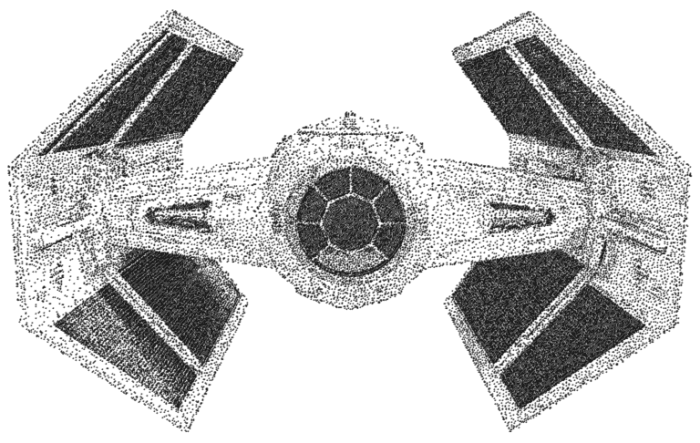
Tie-fighter stippling art. One of my first dot drawings.
Michael H
Drawing With Dots
Create patterns using hundreds or thousands of dots similar to the ones at the end of a sentence. Dot drawings contain many tiny points or specs of color that form an image. Seeing the individual points form shapes gives it a wow factor.
Drawing with visible spots is similar to text art. When I made ASCII art, I recreated the picture with keyboard characters. The goal was to divide a photo into small squares and then replace the colors with symbols.
Pinterest started showing me dot artwork after I posted some ASCII text images. It looked amazing, so I tried to make my own. I thought the style I was using was called pointillism, but it was actually stippling art.
Stippling vs. Pointillism
Stippling is shading with small points of the same color. Draw the dots close together for dark or intense colors. Make them farther apart for lighter colors. The color intensity is set by the density of the dots.
It is usually done in black and white, creating a blackscale effect. Blackscale is what I call drawing with pure black and only changing the alpha value or opacity. It looks a little different than grayscale.
Pointillism art uses pure red, blue, and yellow plus black and white. The canvas is filled with colored points. Instead of mixing colors together directly, secondary colors are created by placing the primary colors beside each other.
It is based on color theories that are supposed to result in brighter images. In practice, the color theory does not appear to work very well. Most of the classic pointillism paintings I looked at were dull. What makes it interesting is the visible dots and limited colors.
How to Convert a Photo to a Stippling Dot Drawing
I wanted to convert my pictures to dot art. Since I am a computer programmer, the first thing I did was to see if I could get my photo to ASCII image program to do it for me. The first drawings were made using the @ character.
Stippling is fairly simple. Decide how dense you want the dots to get and how many shades you want. Then space out the points based on the color intensity. Black would have the highest density when using a white background.
Before you start drawing, try to pick the right photo to copy. Use light pictures, edge detection filters, or images with a transparent background. Light colors mean fewer points, less work, and more contrast.

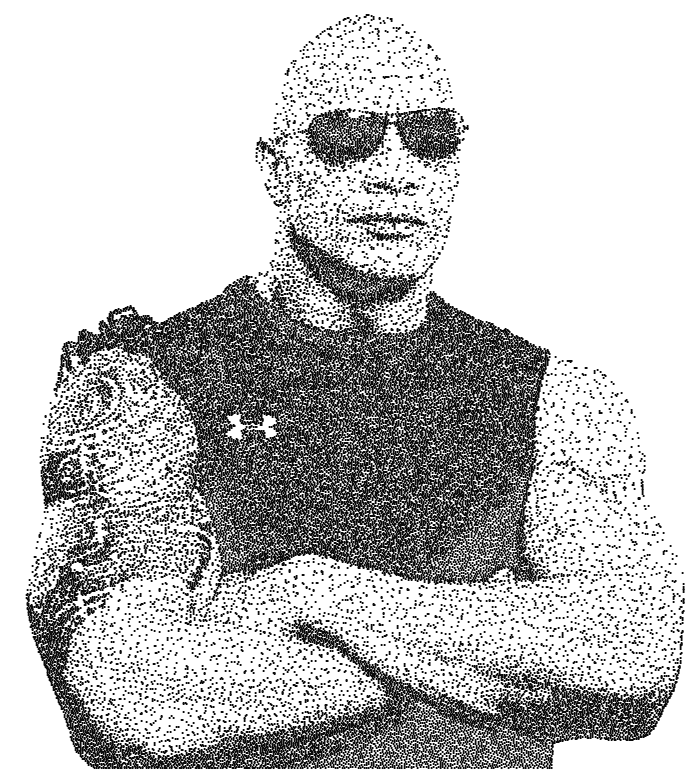
Converted a photo of Dwayne Johnson to stippling art.
Michael H
Optical Mixing
A square made with alternating red and blue dots can look purple. With optical mixing, the viewer sees two or more colors and mixes them together. You see colors that are not really there.
Subtractive color mixing usually happens when you try to create secondary colors. Bright red plus bright blue makes dark purple. In RGB color terms, RGB(255,0,0) + RGB(0,0,255) = RGB(127,0,127) when pure red is mixed with pure blue.
Scroll to Continue
According to pointillism theory, placing pure colors beside each other should create the illusion of brighter secondary colors. To work, the image needs to be viewed from a distance, or the dots need to be very small. It looks more impressive when you view it from a distance and then move close enough to see the individual points.
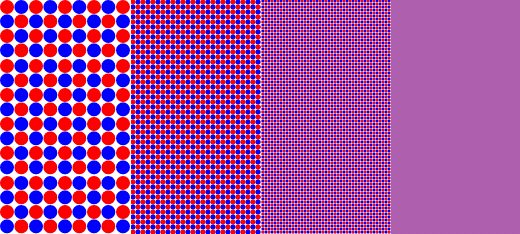
Optical mixing works, but it is not a good way to display brighter colors. Use it when you want to create the illusion of another color. In the example below, I used four circles that did not overlap. To remove the white space and increase the color intensity, you could do the same thing with squares.

Optical mixing of red and blue dots at different sizes.
Michael H
Simple Pointillism
The classic technique can be hard to pull off, and it is based on misconceptions. Most modern pointillism does not use optical mixing. It is drawing or painting with colored dots. I refer to it as simple pointillism.
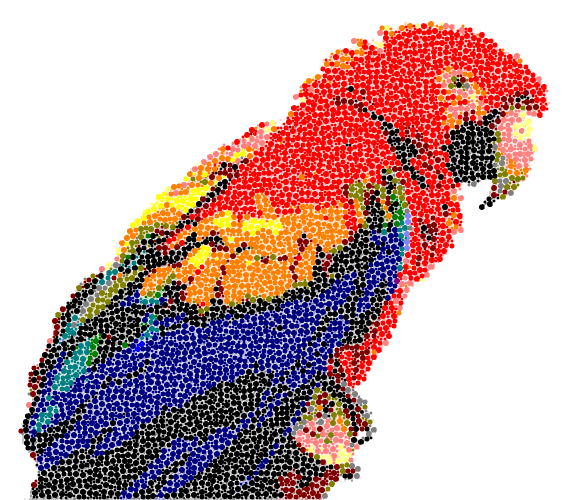
Large points pixelate the image and reduce the realism. Small dots are good for photorealistic images, but pixel size points like the ones in digital camera photos go unnoticed. I used a computer program to redraw a parrot photo using circles that were easy to see.
White space between the spots can reduce the intensity of the picture as it does with stippling. It can also form unwanted patterns. Depending on the size of the marks, you may need to overlap them or add smaller ones to fill in the gaps.
For results that are similar to actual pointillism with optical mixing, try using small dots with pointillism colors. I wrote some code to place four pure colored squares beside each other, display them at a smaller size and then get the color.

Parrot photo with a white background to colored dot drawing.
Michael H
Computer-Generated Dot Art
After doing some research and writing some computer code, I started making computer-generated dot art. All the images on this page were made using my Photo to Stippling or Pointillism Art Generator. Handmade artwork would look similar if the artist were attempting to copy a photo.
When I made a drawing with lines and dots, I was just trying out a different math formula for spacing out the points. It was an accident. Artists can make choices, use their imagination and fix problems, but a computer program can do it in a fraction of the time.
As with any other digital image, you can add or remove points, copy and paste, or use color filters. One version was too dark. Another looked great, but the eyes were not dark enough. So I pasted the eyes from the first onto the second.
If you are planning on manually making dot art, it's a good idea to make a computer-generated version first to see how it might look.
Viewing Distance
Nature and art are usually best viewed from a distance. People view computer and phone screens at arm's length. TV screens and wall paintings tend to be viewed at a distance of 6 to 12 feet.
When I was learning how to make 3D images, I needed to move away from my screen for the full 3D effect. Is your artwork going to be viewed at arm's length or from a distance? Most of the wall art I have is 4 to 5 times the size of my computer screen, and I view it from across the room.
If it is meant for close viewing, then the artwork and the marks need to be small. Larger images and an increased viewing distance allow you to use larger dots.
Most of the pictures on this page are small because I wanted them to be displayed at a size that was close to the original. The drawing below was made using a larger photo. It looks best when it fills my laptop screen. Open it for a larger view.

Computer generated landscape dot drawing.
Michael H
Additional Resources
- Image to ASCII Art: How to Make Text Drawings
Learn how to make great text images. ASCII art allows you to create pictures that don't look like anything else you have made. Pixel colors are represented by keyboard characters. - How to Make Digital Art From Photos Without Drawing
Convert photos to digital art at the touch of a button. You don't need to manually draw, paint, or type to create the artwork—a computer program can do the hard work for you. - How to Make and Use a Transparent Image
Transparent background images focus on the subject and they are easy to edit. You can quickly add them to other pictures or turn them into an animation. See through photos can be merged with other images. Learn how to make and use transparent picture
My Results
Pointillism works best with large paintings that are viewed from a distance. Since I was making it for computer screens, I wanted to limit the size of the images and the dots. My assumption was that most people are not going to display it on a large screen and view it from a distance or resize it.
Stippling works well on small drawings, and viewing it at half the original size did not ruin the effect. Like a speck of dust on your display screen, tiny spaced-out points stand out. So when you share it online, your artwork should look good on small and large screens.
The style that gave me the best result depended on the photo I was trying to copy. There is no single best style. For better results, you may need to mix things up. Add colors to a stippling drawing or use a method that gives you lines and dots.
If pointillism colors do not work for the image, then include other colors. I added green to the colors because I did not like the green I was getting with pure yellow and blue. It is easier to get the results you want using pure colors if you are not limited to red, yellow, and blue.
When making digital pictures or sharing your handmade art online, you have the option to use color filters. See if you can improve your results by altering the contrast, saturation, and light.
Making hundreds or thousands of points to form an image can require a lot of time and patience, but it is worth it for results that stand out. Try to make it obvious that it was made using dots and limit the number of colors so it looks more like handmade art.

Simple pointillism art from a deer photo. Uses the primary colors plus green.
Michael H
This content is accurate and true to the best of the author's knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.
© 2021 Michael H
Source: https://turbofuture.com/graphic-design-video/Stippling-Pointillism-Dot-Art-How-to-Draw-with-Dots

0 Response to "Easy but Cool Drawings Art Using Only Dots"
Post a Comment